
CSS Padding – Serie CSS – 8
CSS Padding
Thuộc tính Padding là khoảng cách được tính từ viền đến phần tử. Phần tử ở đây là nội dung của một thẻ không bao gồm thẻ.
Ví dụ:
<p> Đây là nội dung của thẻ P </p>
thì đoạn loại trừ thẻ <p> </p> ra thì phần bên trong chính là nội dung.
Demo về padding:
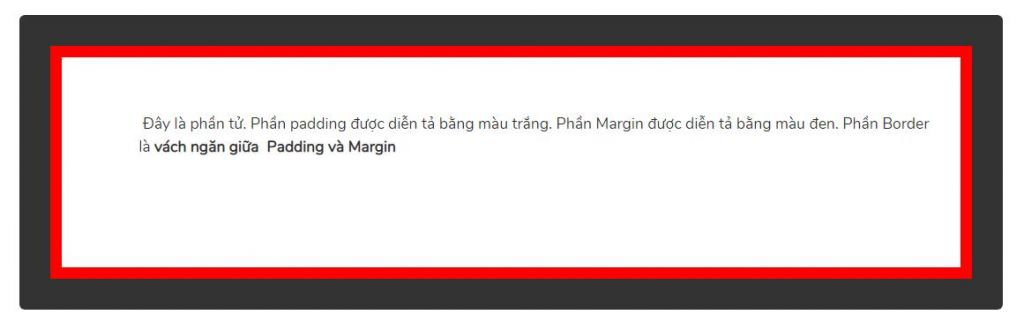
Đây là phần tử. Phần padding được diễn tả bằng màu trắng. Phần Margin được diễn tả bằng màu đen. Phần Border là vách ngăn giữa Padding và Margin
Lưu ý
Các bạn nên chú ý kỹ giữa padding và margin, vì nó có tác dụng gần giống nhau nhưng nếu dùng sai có thể dẫn đến tình trạng vỡ giao diện.
Padding cũng có cách dùng tương tự với Margin.
Cách dùng :
padding: <top-value> <right-value> <bottom-value> <left-value> ;
Hoặc
padding: <top-bottom> <left-right>;
Hoặc:
padding: <all>ví dụ:
selector {
padding: 20px;
}Dưới đây là tổng hợp thuộc tính của padding.
| Thuộc tính | Mô tả |
|---|---|
| padding | Căn lề tất cả hoặc tùy chỉnh. Phân biệt bằng khoảng trắng ( space ) |
| padding-bottom | căn lề dưới |
| padding-top | căn lề trên |
| padding-left | căn lề trái |
| padding-right | căn lề phải |