
CSS Margin – Serie CSS – 7
Thuộc tính Margin
Khái niệm:
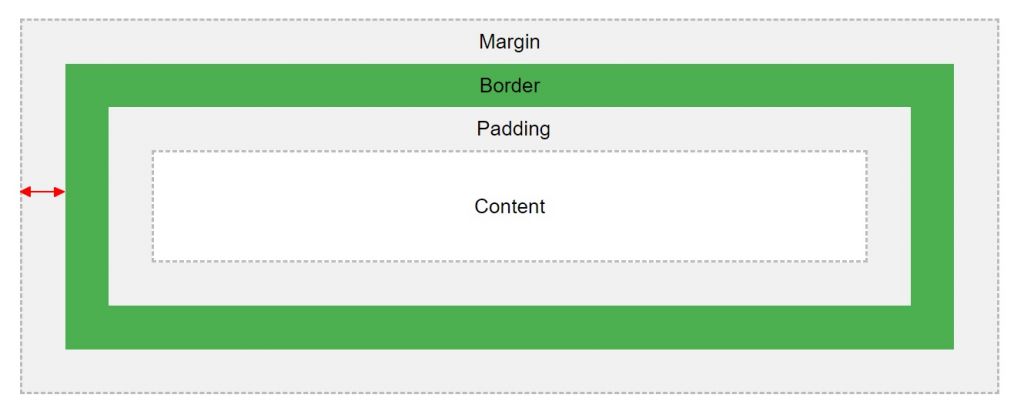
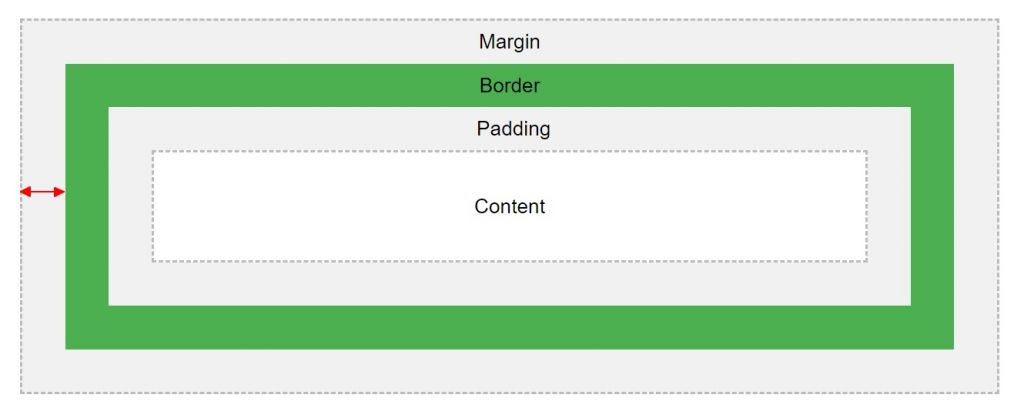
Margin CSS là lề bao bọc xung quanh các phần tử, được xác định từ border( viền ) ra đến ngoài.
Ví dụ:
Khi bạn bắt đầu với CSS, các bạn sẽ gặp phải Thuộc tính Margin CSS này thường xuyên. Đây thuộc tính định dạng cơ bản, được dùng thường xuyên để thiết kế layout, content.
Margin CSS bao gồm các giá trị âm( < 0) và dương ( > 0 ). Và khi cách dùng khác nhau sẽ trả về các kết quả khác nhau. Các bạn nên lưu ý sử dụng để tránh tình trạng bị vỡ giao diện trên các thiết bị khác nhau.

Hướng dẫn cách dùng :
selector {
margin: <value> ;
}ví dụ:
<div style="margin:20px">Hello </div>Kết quả trả về sẽ là :
Đây là cách dùng để căn lề xung quanh theo giá trị đã cho. Ngoài ra chúng ta còn có thể thêm các tham số vào như sau:
margin: <giá trị trên> <giá trị trái> <giá trị dưới> <giá trị phải>;
ví dụ:
selector {
margin: 20px 20px 20px 20px;
}Hoặc
margin: < giá trị top-bottom> < giá trị left-right>;
ví dụ:
selector {
margin: 20px 20px;
}Tất cả các thuộc tính của Margin đều có thể sử dụng các giá trị sau:
Px( pixel) , Em , Rem , auto (kết hợp thuộc tính display sẽ cho kết quả rất tốt ) , % .
Dưới đây là tổng hợp thuộc tính của margin.
| Thuộc tính | Mô tả |
|---|---|
| Margin | Căn lề tất cả hoặc tùy chỉnh. Phân biệt bằng khoảng trắng ( space ) |
| Margin-bottom | căn lề dưới |
| Margin-top | căn lề trên |
| Margin-left | căn lề trái |
| Margin-right | căn lề phải |