
Hướng dẫn cách tối ưu trang web – Phần 1 – Hình ảnh
Hướng dẫn tối ưu hình ảnh
Bạn đau đầu trong vấn đề xử lý ảnh PNG dung lượng lớn hiển thị trên website ? Hãy nhớ đến SuperPNG (Plugins Photoshop)
Website:
http://www.fnordware.com/superpng/
Cách cài đặt:
Copy “SuperPNG.8bi” vào Folder Plugins (Tùy theo phiên bản bạn đang dùng)
- C:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins\SuperPNG.8bi
- C:\Program Files\Adobe\Adobe Photoshop CC 2018\Plug-ins\SuperPNG.8bi
- C:\Program Files\Adobe\Adobe Photoshop CC 2017\Plug-ins\SuperPNG.8bi
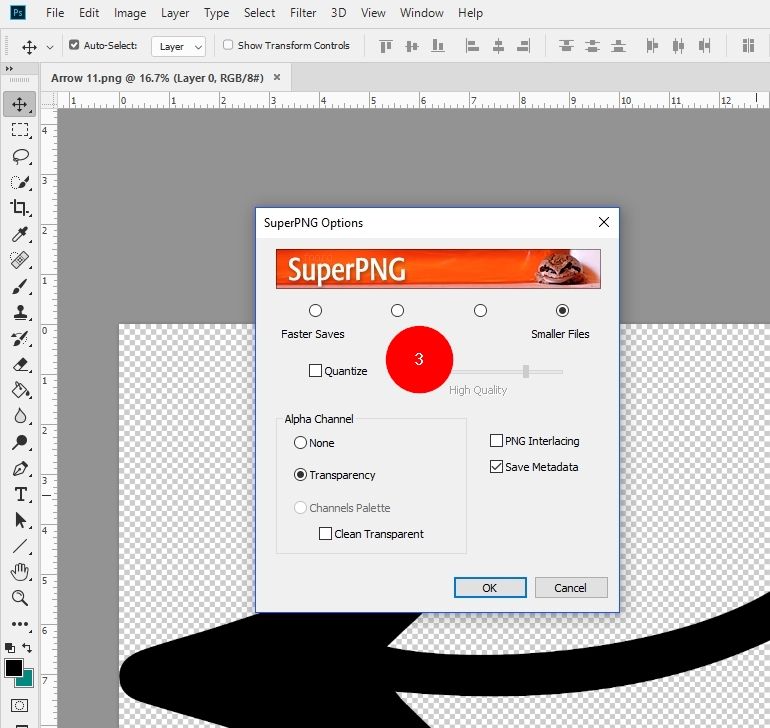
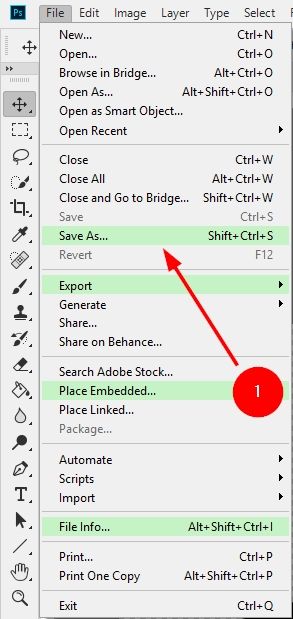
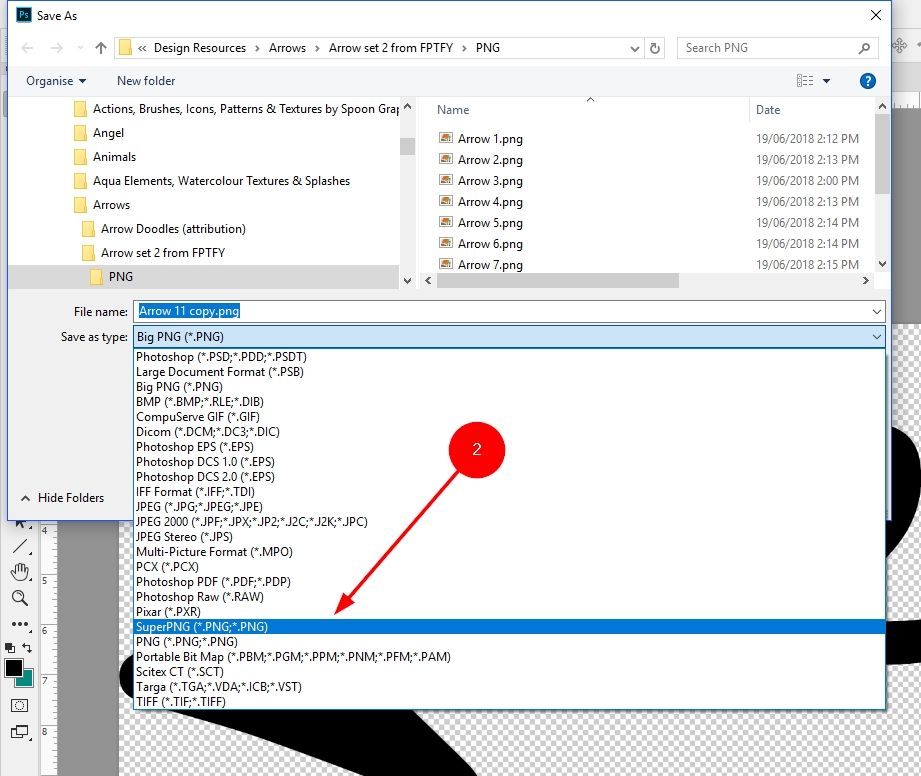
Sau khi cài đặt xong, hãy chọn File -> Save As -> Chọn SuperPNG (Hình ảnh đính kèm bên dưới) 1
1
Kết quả dung lượng thay đổi nhưng chất lượng không hề thay đổi.
Chúc các bạn thành công
Các bạn cũng có thể tham khảo thêm ShortPixel. Cơ chế lưu hình ảnh trên CDN, plugin hỗ trợ sẵn tại đây.