
Transform – Thủ Thuật CSS – 4
Giới thiệu
Css transform là một công cụ hữu ích trong việc điều chỉnh và thay đổi đối tượng trên trang web của bạn. Nó không chỉ giúp tạo ra các hiệu ứng động và thú vị mà còn giúp tối ưu hóa trải nghiệm người dùng trên trang web của bạn.
Định nghĩa :
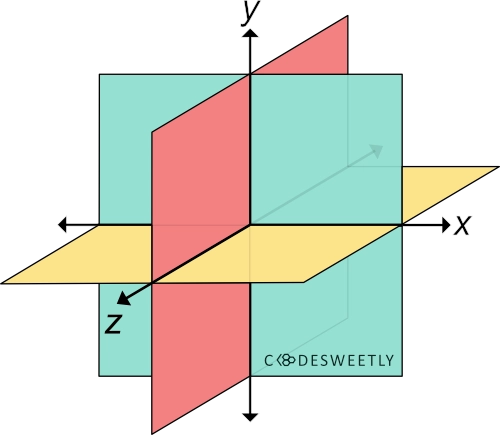
Trong không gian 3 chiều, chúng ta tạm thời gán ba giá trị X, Y, và Z tương ứng với ba yếu tố quan trọng: rộng, dài, và chiều cao. Đây không chỉ là một cách tiếp cận đơn giản nhưng còn rất hiệu quả để hiểu rõ cách mà các yếu tố không gian hoạt động.

Mỗi trục tượng trưng cho một yếu tố không gian cụ thể. Trục X thường đại diện cho chiều rộng, trục Y đại diện cho chiều dài, và trục Z đại diện cho chiều cao hoặc độ sâu. Sự kết hợp của ba trục này tạo ra một không gian 3 chiều, cho phép chúng ta di chuyển và xoay đối tượng theo nhiều hướng khác nhau.
Trong lĩnh vực thiết kế và lập trình web, transform chính là công cụ mà chúng ta sử dụng để tương tác với các trục này. CSS 2D sẽ thao tác với hai trục X và Y. Điều này có nghĩa là chúng ta chỉ làm việc với chiều rộng và chiều dài, tạo ra các hiệu ứng trong không gian hai chiều.
Ngược lại, CSS 3D sẽ thao tác với cả ba trục X, Y và Z. Điều này mở rộng khả năng biểu đạt của chúng ta, cho phép chúng ta thêm độ sâu và cảm giác về không gian ba chiều vào thiết kế của mình. Điều này không chỉ giúp tăng cường hiệu ứng hình ảnh, mà còn giúp tạo ra những trải nghiệm người dùng phong phú và thú vị hơn.
Nói cách khác, việc sử dụng transform cho phép chúng ta di chuyển, xoay, co dãn, và biến dạng các đối tượng trên trang web của mình theo nhiều cách độc đáo, tạo ra một loạt các hiệu ứng tĩnh và động tùy chỉnh.
Các thuộc tính cơ bản:
Thuộc tính 2D:
translate – Di chuyển theo trục với 2 giá trị X (trục X) và Y (trục Y) – px/%
rotate – Xoay theo tâm – deg
scale – Tỉ lệ theo cạnh với 2 giá trị X (trục X) và Y (trục Y)
skew – Nghiêng theo tâm – deg
và thuộc tính 3D:
perspective – tạo ra hiệu ứng 3D cho phần tử.
matrix – kết hợp các hiệu ứng transform để tạo ra các hiệu ứng phức tạp hơn.Cách dùng:
selector {
transform: <thuộc tính> (<giá trị>)
}
Css Transform 2D
Đầu tiên, chúng ta sẽ tìm hiểu về Css Transform 2D. Đây là một công cụ cho phép bạn thay đổi đối tượng theo không gian 2 chiều. Bạn có thể thay đổi kích thước, xoay, và di chuyển đối tượng theo hai trục x và y. Các hàm chính của Css Transform 2D bao gồm: translate(), rotate(), scale(), và skew().
Ví dụ, để di chuyển một đối tượng 50px sang phải và 100px xuống dưới, bạn có thể sử dụng hàm translate() như sau:
selector {
transform: translate(50px, 100px).
}Để xoay một đối tượng 30 độ theo chiều kim đồng hồ, bạn có thể sử dụng hàm rotate() như sau: transform: rotate(30deg).
Ví dụ về Css Transform 2D: Giả sử bạn muốn phóng to một hình vuông lên gấp đôi kích thước gốc và sau đó xoay nó 45 độ. Bạn có thể thực hiện điều này bằng cách sử dụng hàm scale() và rotate() như sau:
selector {
transform: scale(2) rotate(45deg);
}Trong đoạn mã trên, scale(2) sẽ tăng kích thước của đối tượng lên gấp đôi. Sau đó, rotate(45deg) sẽ xoay đối tượng 45 độ. Cả hai hàm này đều làm thay đổi cảm nhận không gian 2D của đối tượng trên trang web của bạn, tạo ra hiệu ứng động và sinh động.
Css Transform 3D
Tiếp theo, Css Transform 3D. Đây là một phiên bản nâng cấp của Css Transform 2D, cho phép bạn thay đổi đối tượng theo không gian 3 chiều. Bạn có thể thay đổi kích thước, xoay, và di chuyển đối tượng theo ba trục x, y, và z. Các hàm chính của Css Transform 3D bao gồm: translate3d(), rotate3d(), scale3d(), và perspective().
Ví dụ, để di chuyển một đối tượng 50px sang phải, 100px xuống dưới và 200px vào trong màn hình, bạn có thể sử dụng hàm translate3d() như sau: transform: translate3d(50px, 100px, 200px).
Để xoay một đối tượng quanh trục z 45 độ theo chiều kim đồng hồ, bạn có thể sử dụng hàm rotate3d() như sau:
selector {
transform: rotate3d(0, 0, 1, 45deg).
}Ví dụ về Css Transform 3D: Giả sử bạn muốn xoay một hình vuông quanh trục y 45 độ và sau đó dịch chuyển nó 100px theo trục z (vào trong màn hình). Bạn có thể làm điều này bằng cách sử dụng hàm rotateY() và translateZ() như sau:
selector {
transform: rotateY(45deg) translateZ(100px);
}Trong đoạn mã trên, rotateY(45deg) sẽ xoay đối tượng 45 độ quanh trục y. Sau đó, translateZ(100px) sẽ dịch chuyển đối tượng 100px theo trục z (vào trong màn hình). Cả hai hàm này đều làm thay đổi cảm nhận không gian 3D của đối tượng trên trang web của bạn, tạo ra hiệu ứng ấn tượng và chuyên nghiệp.
Css Transform Matrix
Cuối cùng, Css Transform Matrix. Đây là một công cụ cho phép bạn thực hiện các biến đổi phức tạp hơn bằng cách sử dụng ma trận. Ma trận là một cấu trúc dữ liệu giúp biểu diễn và thực hiện các biến đổi trên đối tượng. Các hàm chính của Css Transform Matrix bao gồm: matrix() và matrix3d().
Ví dụ, để thay đổi kích thước và xoay một đối tượng, bạn có thể sử dụng hàm matrix() như sau:
selector {
transform: matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY())
}Trong ví dụ này, chúng tôi sử dụng matrix3d() để xoay và phóng to một đối tượng.
Hàm matrix3d() nhận vào 16 giá trị, tạo thành một ma trận 4x4. Ma trận này sẽ được sử dụng để biến đổi đối tượng.
Trong trường hợp này, chúng tôi sử dụng ma trận để xoay đối tượng 45 độ quanh trục x (được thể hiện qua các hàm sin và cos) và sau đó phóng to đối tượng lên gấp đôi (được thể hiện qua hàm scale3d(2, 2, 2)).
Cụ thể, transform: matrix3d(1, 0, 0, 0, 0, cos(45deg), -sin(45deg), 0, 0, sin(45deg), cos(45deg), 0, 0, 0, 0, 1) xoay đối tượng 45 độ quanh trục x, và scale3d(2, 2, 2) phóng to đối tượng lên gấp đôi ở tất cả 3 chiều không gian.
Ví dụ về Transform Matrix:
1 số ví dụ cơ bản và cách áp dụng vào project :
Kết luận
Css transform là một công cụ hữu ích giúp bạn điều chỉnh và thay đổi đối tượng trên trang web của mình một cách linh hoạt. Hãy thử sử dụng Css transform để tạo ra những trang web ấn tượng và độc đáo! Với sự hiểu biết sâu sắc về Css transform, bạn có thể tạo ra nhiều hiệu ứng độc đáo và tăng sự tương tác của người dùng với trang web của bạn. Hãy tiếp tục khám phá và học hỏi để trở thành một lập trình viên web chuyên nghiệp.