Position - Serie CSS - Phần 11
Position còn gọi là vị trí. Là một trong các cách xây dựng layout, mặc dù khá khó khăn trong việc kiểm soát nhưng vẫn rất thực dụng khi áp dụng cho các element hoặc component nhỏ.
Định Nghĩa:
Position: cho phép bạn xác định vị trí của các phần tử HTML trên trang web. Position CSS cho phép bạn điều khiển vị trí của phần tử bằng cách sử dụng một trong các giá trị sau:
Static : giá trị mặc định của position CSS, phần tử được đặt theo vị trí bình thường trên trang web và không được ảnh hưởng bởi các thuộc tính top, bottom, left, right hoặc z-index;
Fixed : cố định trên màn hình trình duyệt, không bị ảnh hưởng bởi scroll và luôn luôn được hiển thị ở cùng một vị trí. Hay dùng cho các menu/navigation.
Relative : giống như static nhưng dùng được thêm các thuộc tính phụ như top/left/right/bottom để di chuyển so với vị trí ban đầu.
Absolute: phần tử được đặt tuyệt đối trên trang web, dựa trên vị trí của phần tử cha gần nhất có thuộc tính position khác static, dùng thuộc tính phụ như top/left/right/bottom để di chuyển trong phạm vi của element parent.
Sticky: Cố định ở một vị trí cụ thể trên trang web khi cuộn trang dựa vào parent element có position khác static khi scroll;
Lưu ý: các bạn nên hiểu rõ cách hoạt động của relative và absolute vì khi phỏng vấn về css còn trả lời được ha :))
Phân tích:
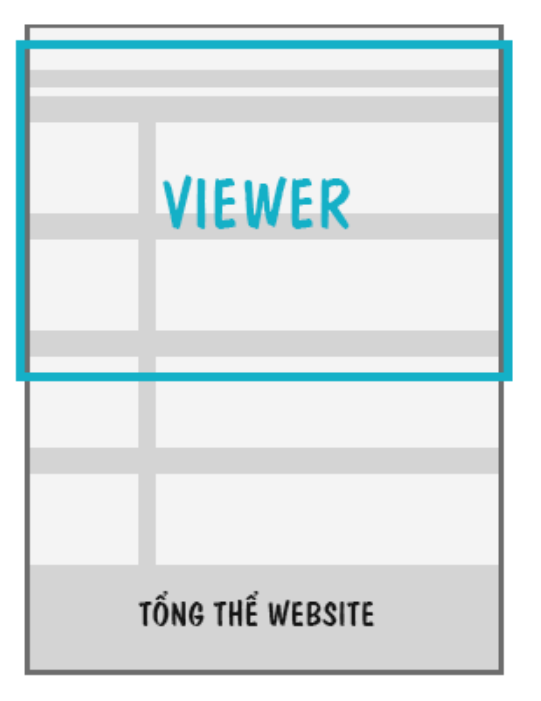
Đầu tiên chúng ta cần biết, với mỗi phần tử ( màn hình ) đều bao gồm width, height, và top, left, right, bottom. Và position dựa trên những dữ kiện đó để thao tác.
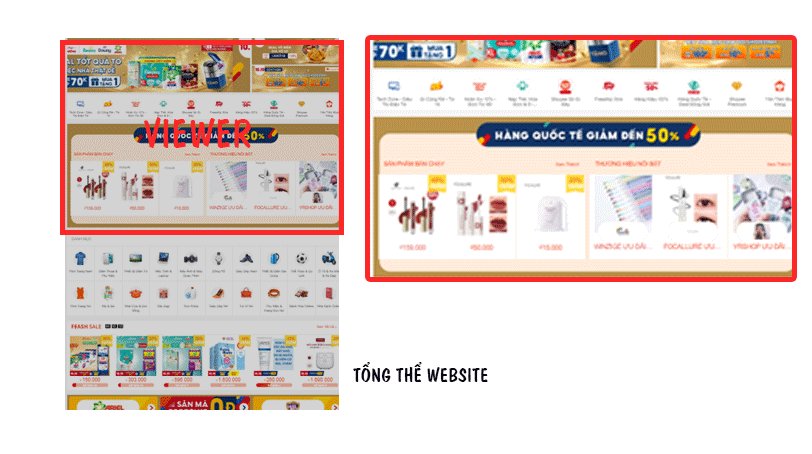
Như hình, thì khung viewer là khung mà màn hình hiển thị những gì ta thấy trên trang web. Position sẽ thao tác dựa trên viewer này hoặc phần tử.
Position: Fixed
thuộc tính fixed cố định trên màn hình viewer, với thuộc tính đi kèm top, left, right, bottom để cố định vị trí trên màn hình. Ví dụ chúng ta muốn cho một phần tử nào đó ở giữa màn hình( popup quảng cáo chẳng hạn) thì ta chỉ việc gán nó là position:fixed; và cho top:50%; kèm thêm thuộc tính đi kèm là transform: translateY(-50%); cơ bản là thế.
Tại sao lại dùng thêm translate. Vì top:50% làm phần tử bắt đầu ở 50% + height phần tử -> lệch.
Dùng thêm translate để xác định height của phần tử và di chuyển ngược lên trên lại 50% -> đề
Example:
<div class="grid">
<div class="demo-1"> Demo Position Fixed Without Translate
<div class="item"></div>
</div>
<div class="demo-1"> Demo Position Fixed With Translate
<div class="item-2"> </div>
</div>
</div>.grid {
display:flex;
}
.demo-1 {
border:1px solid #333;
height:300px;
width:300px;
box-sizing:border-box;
transform: translateZ(0);
position: relative;
}
.demo-1:before {
height:150px;
width:100%;
border-bottom:1px solid #333;
content:'';
position:absolute;
z-index:1;
}
.item {
height:50px;
width:50px;
background:red;
position:fixed;
top:50%;
}
.item-2 {
height:50px;
width:50px;
background:red;
position:fixed;
top:50%;
transform:translateY(-50%);
}và đây là kết quả:
Position: Relative | Absolute
Postion relative tương tự static, nhưng chúng ta có thể dùng thêm thuộc tính top, bottom, right, left để di chuyển vị trí. Và khi khai báo position:relative để cố định vị trí di chuyển khi các phần tử con khai báo với thuộc tính position:absolute chỉ nằm trong phạm vi của phần tử cha đã khai báo position:relative.
Với thuộc tính absolute, vị trí phần tử con sẽ phụ thuộc vào phần tử cha có khai báo relative. Nếu phần tử cha ko khai báo, thì nó sẽ tìm thuộc tính cha của cha hoặc là cả trang html.
Lưu ý giúp mình là dùng relative cho phần tử cha và absolute cho phần tử con để cố định vùng di chuyển của phần tử con, nếu bạn ko nắm rõ, rất có thể sẽ bị vỡ layout khi responsive giữa các breakpoint.
Và thường thì position hay được dùng là fixed cho các Menu, các bạn để ý khi các bạn lướt web, các menu hay cố định ở trên cùng khi các bạn scroll thì đấy là dùng position: fixed đấy.
Còn position : relative | absolute thì thường dùng cho các effect hover như khi mình hover vào link sẽ có line ở dưới hoặc ở trên xuất hiện và 1 số trường hợp khác các bạn nhớ để ý nha.