
Thuộc tính Box-sizing, Padding, Margin trong CSS
Giới thiệu
Trong bài viết này, chúng tôi sẽ giới thiệu về các thuộc tính Box-sizing, Padding, Margin trong CSS, cung cấp các ví dụ minh họa cụ thể và giải thích lợi ích của việc sử dụng chúng.
Box-sizing là gì?
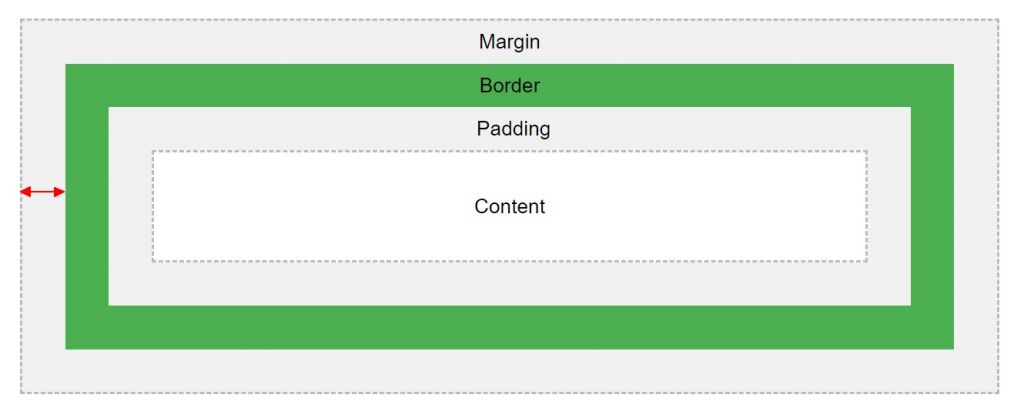
Thuộc tính Box-sizing trong CSS cho phép chúng ta thay đổi cách mà trình duyệt tính toán kích thước của một phần tử. Một cách mặc định, trình duyệt sẽ tính kích thước vùng nội dung (content area) của phần tử, không bao gồm padding và border. Tuy nhiên, nếu chúng ta đặt giá trị của Box-sizing là border-box, trình duyệt sẽ tính toán kích thước tổng thể của phần tử, bao gồm cả padding và border.

Padding là gì?
Padding trong CSS là khoảng cách giữa nội dung của một phần tử và border của phần tử đó. Nó có thể được thiết lập bằng cách sử dụng thuộc tính padding trong CSS. Bạn có thể thiết lập padding cho một phía cụ thể của phần tử (như padding-top, padding-right, padding-bottom, padding-left) hoặc thiết lập padding cho tất cả các phía cùng một lúc bằng cách sử dụng thuộc tính padding.
Khi sử dụng padding, hãy nhớ rằng nó sẽ tăng kích thước tổng thể của phần tử, trừ khi bạn sử dụng thuộc tính box-sizing.
Margin là gì?
Margin trong CSS là khoảng cách giữa các phần tử. Nó có thể được thiết lập bằng cách sử dụng thuộc tính margin trong CSS. Tương tự như padding, bạn có thể thiết lập margin cho một phía cụ thể của phần tử (như margin-top, margin-right, margin-bottom, margin-left) hoặc thiết lập margin cho tất cả các phía cùng một lúc bằng cách sử dụng thuộc tính margin.
Sử dụng Margin để tạo khoảng trống khi overflow:hidden
Đầu tiên html sẽ có dạng như sau:
<div class="row">
<div class="col"></div>
<div class="col"></div>
</div>tiếp theo thêm 1 tí css vào:
body {
width: 500px;
box-sizing: border-box;
padding:20px;
}
.row {
display: flex;
flex-direction: row;
gap: 12px;
width: 500px;
overflow: hidden;
flex-wrap: wrap;
height: 500px;
}
.col {
height: 200px;
width: calc(50% - 6px);
border-radius: 4px;
background-color: #fff;
display: flex;
align-items: center;
justify-content: center;
box-shadow: 0 0 10px -2px #000;
box-sizing: border-box;
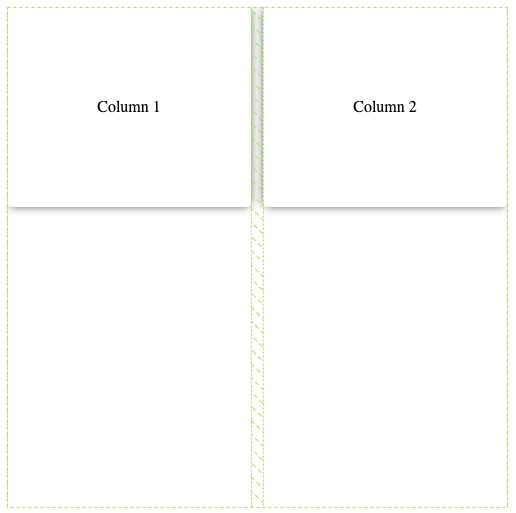
}hiện tại, box-shadow ở 2 cạnh bên của column sẽ bị cắt mất đi do overflow:hidden gây ra.

Giờ ta thêm margin và padding vào.
body {
width: 500px;
box-sizing: border-box;
padding:20px;
}
.row {
display: flex;
flex-direction: row;
gap: 12px;
width: 500px;
overflow: hidden;
flex-wrap: wrap;
height: 500px;
margin:0 -12px; // Thêm margin left-right
padding:0 12px; // thêm padding left-right
}
.col {
height: 200px;
width: calc(50% - 6px);
border-radius: 4px;
background-color: #fff;
display: flex;
align-items: center;
justify-content: center;
box-shadow: 0 0 10px -2px #000;
box-sizing: border-box;
}Như này ta giải quyết được việc box shadow hiển thị sẽ k bị cắt cạnh bởi overflow.
Phân tích đoạn code trên:
Đây là đoạn mã nguồn được sử dụng để xây dựng layout cơ bản cho trang web. Trong đoạn mã này, thuộc tính overflow:hidden được áp dụng cho row và giới hạn chiều rộng của row ở 500px. Điều này có nghĩa là nội dung chỉ được hiển thị trong phạm vi 500px. Bất kỳ nội dung nào vượt ra khỏi phạm vi này sẽ bị cắt bỏ, điều này ngăn không cho nội dung "tràn ra" khỏi giới hạn đã đặt.
Tuy nhiên, chúng ta cũng có thể tạo thêm không gian hiển thị bằng cách thêm thuộc tính margin-left và margin-right vào row, mỗi bên thêm 12px. Điều này tạo ra một "khoảng trống" ảo mà nội dung có thể mở rộng vào. Tuy nhiên, việc này cũng làm cho nội dung "dịch chuyển" ra khỏi vị trí ban đầu.
Để giữ cho nội dung nằm đúng vị trí, chúng ta dùng thuộc tính padding để bù lại phần không gian đã "ăn gian" này. Padding sẽ làm cho nội dung dịch chuyển trở lại vị trí ban đầu, trong khi vẫn giữ nguyên không gian hiển thị mở rộng. Cơ chế này được gọi là box-sizing:border-box
Với những thay đổi trên, layout hiện tại sẽ có đủ không gian để hiển thị thêm box shadow ở hai cạnh bên, tạo cảm giác phong cách và độ sắc nét cho trang web.
Sự khác biệt giữa Padding và Margin
Padding và Margin đều giúp tạo khoảng cách trong CSS, nhưng chúng hoạt động theo các cách khác nhau. Padding tạo khoảng cách bên trong phần tử, giữa nội dung và border. Trong khi đó, Margin tạo khoảng cách bên ngoài phần tử, giữa phần tử và các phần tử xung quanh nó.
Ưu điểm khi sử dụng
Khi sử dụng padding và margin một cách hiệu quả, bạn có thể tạo ra các layout phức tạp và responsive. Bạn có thể kiểm soát chính xác vị trí của các phần tử, tạo ra khoảng cách đều giữa các phần tử, và đảm bảo rằng nội dung của bạn không bị dính vào border hoặc các phần tử khác.
Ví dụ về cách sử dụng padding để hiển thị hình ảnh responsive
Đầu tiên html sẽ có dạng như sau:
<div class="img__block">
<img src="..." />
</div>Tiếp theo css sẽ có dạng như sau:
.img__block {
position:relative;
}
.img__block:before {
width:100%;
padding-bottom: 56.25%; // 16:9
content:'';
display:block;
}
.img__block img {
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
object-fit:contain; // tùy theo nhu cầu sử dụng
}Hãy phân tích đoạn mã trên như sau:
Đầu tiên, hình ảnh sẽ được đặt trong một thẻ div. Thẻ div này có chiều rộng cố định. Điều này có nghĩa là không quan trọng hình ảnh có kích thước gốc như thế nào, chiều rộng của nó sẽ luôn bằng chiều rộng của thẻ div. Điều này giúp chúng ta kiểm soát chính xác chiều rộng của hình ảnh trong trang web của mình.
Tiếp theo, height của thẻ div sẽ tương ứng bằng 56.25% của width. Đây là tỉ lệ 16:9, tỉ lệ phổ biến nhất cho hình ảnh và video. Điều này được thực hiện thông qua pseudo before, một công cụ mạnh mẽ trong CSS cho phép chúng ta tạo ra các hiệu ứng và bố cục mà không cần thêm thẻ HTML.
Cuối cùng, hình ảnh có thuộc tính position:absolute và nằm trong thẻ div. Điều này có nghĩa là hình ảnh sẽ luôn nằm ở vị trí cố định bên trong thẻ div, bất kể thẻ div được di chuyển như thế nào trong trang. Điều này giúp chúng ta đảm bảo rằng hình ảnh luôn được hiển thị đúng cách, không bị dịch chuyển hay biến dạng khi người dùng cuộn trang hoặc thay đổi kích thước cửa sổ.
Kết quả cuối cùng là hình ảnh sẽ giữ nguyên tỉ lệ vốn có của nó và chỉ thay đổi kích thước thông qua thẻ div bên ngoài. Điều này giúp chúng ta đảm bảo rằng hình ảnh luôn hiển thị đúng cách, không bị méo mó hay biến dạng, ngay cả khi kích thước của trang web thay đổi.